WordPress, wp_editor Kullanımı (Using wp_editor)
Bu dersimizde WordPress editörunu kullanarak konu nasıl ekleyebiliriz. bunun anlatımını yapacağız. vakit kaybetmeden dersimize başlayalım.
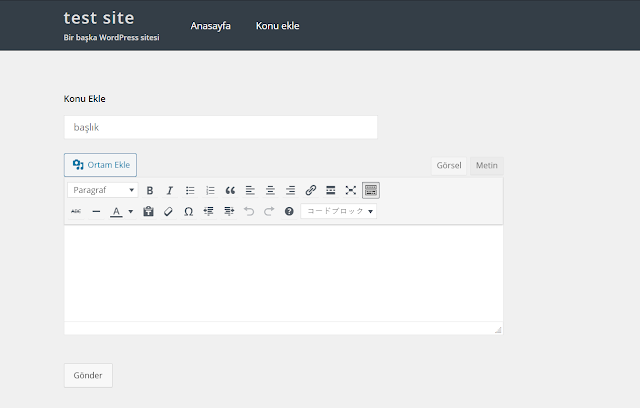
WordPress editorunu çağırmak için wp_editor fonksiyonunu kullanıyoruz. önceki dersimizde bir form oluşturmuştuk bu forma wp_editor fonksiyonunu parametreleriyle birlikte ekliyoruz..
<?php
/**
Template Name: sayfa
*/
get_header();
?>
<div style="width:700px" class="konu_ekle">
<h2>Konu Ekle</h2>
<input type="text" style="width:500px" name="title" placeholder="başlık"> <br> <br>
<?php wp_editor('','test',array(
'textarea_rows' => 10
));?>
<br>
<button id="btn">Gönder</button>
</div>
<?php
get_footer();
?>
Bu editor tiny mce editorudur wordpress bu editoru kullanıyor.. php kısmında editor içindeki değeri çekmek için yani name değerini almak için fonksiyon içinde yazılan test parametresini çekme yeterlidir önrek göstermek gerekirse
if($_POST){
echo $_POST['test'];
}
yukarda gördüğünüz gibi kodları çekebilirsiniz. javascriptte bu değerleri almak biraz farklı tiny editorun bunun için oluşturduğu fonksiyonlar var. aşağıda gösterildi..
tinymce.get("test").getContent()
<script>
var button = document.getElementById('button');
button.addEventListener('click',function(){
var icerik = tinymce.get("test").getContent();
});
</script>
var btn = document.querySelector('#btn');
if(btn){
btn.addEventListener('click',function(){
var icerik = tinymce.get("test").getContent();
var post = {
'title': document.querySelector('.konu_ekle [name="title"]').value,
'content': icerik,
'status': "publish"
}
var ajax = new XMLHttpRequest();
ajax.open('POST', 'http://localhost/wp-json/wp/v2/posts');
ajax.setRequestHeader('X-WP-Nonce', token.nonce);
ajax.setRequestHeader("Content-Type",'application/json;charset=UTF-8');
ajax.send(JSON.stringify(post));
ajax.onreadystatechange = function(){
if(ajax.readyState == 4){
if(ajax.status == 201){
document.querySelector('.konu_ekle [name="title"]').value = '';
tinymce.get("test").setContent("");
} else {
alert('hata');
}
}
}
});
}
arkadaşlar önceki derste anlattığım için değinmemişim ama function.php dosyasınada bu kodları eklemeniz gerekli yinede burda paylaşayım. burdaki kodlar hem js dosyasını wordpresse dahil eder hemde token oluşturur..



selam
YanıtlaSil