Php ile Pdf Dosyası Nasıl Oluşturulur ? (Videolu Anlatım Var)
 |
| Php ile Pdf dosyası oluşturmak |
Php İle Pdf Dosyası Oluşturma
Herkese selamun aleyküm arkadaşlar bugün size oluşturduğumuz bir forumun içindeki verileri php ile nasıl pdf çıktısı olarak alabiliriz ,bunu anlatacağım hemen başlıyoruz..
Öncelikle bir eklenti kullanarak bunu yapıcaz google a mpdf şeklinde yazdığınız zaman GitHub üzerinden ulaşabilirsiniz, yada bu linktende sayfaya ulaşabilirsiniz. tabi eklentiyi buradan indiremiyorsunuz composer üzerinden kuruluyor. burada sadece gerekli kodlar mevcut şimdi öncelikle composer u bilgisayarınıza kurun, kurulumu gayet basittir, ileri ileri diyerek kurulur, masaüstünde herhangi bir ikonu yoktur otomatik çalışır..
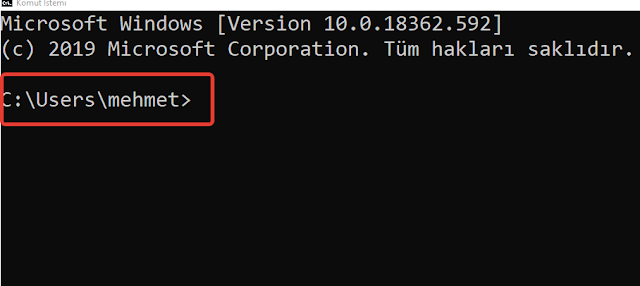
Şimdi Bu işlemi yaptıktan sonra windows arama bölümüne cmd yazıp komut satırını açıyoruz. burada
dosya yolunu ayarlamamız gerekiyor bende dosya yolu aşağıdaki gibi gözüküyor..
Gördüğünüz gibi şuanda dosyanın yolu C:\Users\mehmet> bu şekilde bizim dosya yolunu kendi sanal sunucumuzun içindeki klasor olarak ayarlamamız gerekli ben xampp kullandığım için dosya yolu şu şekilde olucak C:\xampp\htdocs , ayarlamak için öncelikle c dizinine gelmemiz gerekiyor bunun için aşağıdaki komutu yazarak 2 geri gidiyoruz böylece c dizinine ulaşmış olacağız..
cd ../../
şimdi ise sunucumuzun yolunu yazıyoruz..
cd xampp/htdocs/pdf
Ben htdocs içinde pdf adında bir dosya oluşturduğum için onun ismini de yazdım sizde eğer bir dosya içine yazacaksanız ismini de belirtin. bu işlemi de yapınca eklentiyi kurabiliriz eklenti komutu da aşağıdaki komuttur..
composer require mpdf/mpdf
bu komutu yazıp entera bastığınızda ilgili dosyanın içine kuracaktır. şimdi yapmamız gereken bir form oluşturmak sıradan bir form oluşturabilirsiniz, fark etmiyor. ben bootstrap kullanarak bir form oluşturdum, yolunu pdf.php olarak ayarladım methodunu ise post yaptım.
<div class="container mt-5">
<form action="pdf.php" class="col-md-6 offset-md-3" method="post">
<h1 class="mb-3 offset-md-3">Pdf Oluştur</h1>
<div class="row mb-2">
<div class="col-md-6">
<input type="text" name="isim" placeholder="isim" class="form-control" required>
</div>
<div class="col-md-6">
<input type="text" name="soyad" placeholder="soyad" class="form-control" required>
</div>
</div>
<div class="mb-2">
<input type="text" name="mail" placeholder="mail" class="form-control" required>
</div>
<div class="mb-2">
<input type="text" name="telefon" placeholder="telefon" class="form-control" required>
</div>
<div class="mb-2">
<textarea name="mesaj" class="form-control" id="" cols="30" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-success btn-lg btn-block">Pdf Oluştur</button>
</form>
</div>
bir tane index.php dosyası oluşturup yukarıdaki kodları içine yapıştırın tabi bootstrap kütüphanesini sayafa dahil etmeyi unutmayın..
şimdi pdf.php dosyasını oluşturun bunun içinde formdan gelen verileri çekip pdf olarak indiriyoruz..
şimdi pdf.php dosyasını oluşturun bunun içinde formdan gelen verileri çekip pdf olarak indiriyoruz..
<?php
// Eklentiyi sayfamıza dahil ettik
require_once __DIR__ . '/vendor/autoload.php';
$isim = $_POST["isim"];
$soyad = $_POST["soyad"];
$soyad = $_POST["mail"];
$telefon = $_POST["telefon"];
$mesaj = $_POST["mesaj"];
//mpdf eklenti sınıfını başattık
$mpdf = new Mpdf\Mpdf();
// boş bir değişken oluşturup formdan gelen verileri .= ile bağlıyarak tek bir dosya
// haline getirdik
$veri = '';
$veri .= '<h1>Bilgiler</h1>';
$veri .= '<strong>İsim : </strong>' . $isim . '<br>';
$veri .= '<strong>Soyad : </strong>' . $soyad . '<br>';
$veri .= '<strong>Mail : </strong>' . $soyad . '<br>';
$veri .= '<strong>Telefon : </strong>' . $telefon . '<br>';
// burda mesaj bölümü zorunlu olmadığı için kontrol yaptık
// eğer mesaj girilmişse burayı göster
if($mesaj){
$veri .= '<br><strong>Mesaj : </strong><br>' . $mesaj;
}
// çektiğimiz verileri writeHtml ile pdf olarak yazdırdık
$mpdf->writeHTML($veri);
// Bu kısımdada pdf çıktısı olarak indirme işlemini ayarlıyoruz..
$mpdf->output('bilgilerim.pdf', 'D');
?>
Yukarda ne yaptık kısaca anlatmak gerekirse en üstte eklentiyi sayfaya dahil ettik ,formdan gelen verileri çektik, daha sonra eklenti sınıfını başlattık ve en aşağıda writeHTML ile gelen verileri yazdırdık son olarak output fonksiyonu ile de pdf dosyası olarak indirme işlemini yaptık işlem bukadar, kodlar içinde de detaylı olarak ne yaptığımı anlattım. bu derste anlatıcaklarım bukadardı, aşağıdan videolu anlatımınıda izleyebilirsiniz. herkese kolay gelsin..
Proje İndirme Linki : https://yadi.sk/d/Nwc0ghkaA90GEQ
Youtube Kanal Linkimiz : http://bit.ly/33P7bjH
Proje İndirme Linki : https://yadi.sk/d/Nwc0ghkaA90GEQ
Youtube Kanal Linkimiz : http://bit.ly/33P7bjH




Kolay gelsin. Uzak sunucuda composer kurulumunu nasil yapabiliriz saygilar.
YanıtlaSilDosyaları bizim anlattığımız gibi indir sunucuya at bağlanmaya gerek yok eğer bağlanıcaksan ssh destekli paylaşımlı hosting alman lazım onlarda composer kuruludur sonradan kurmana gerek yok
SilHocam eline sağlık bir kaç sorun olacak vendor dosyası, composer dosyalarını wordpresste nereye koyacağım _ ? ikincisi ben index html dosyasında ki formu wordpress sayfada oluşturdum form çalışıyor pdf.php dosyasına gidiyor ama inmiyor dosya ? vendor adlı klasörü tema dosyasının içine attım ama gene çalışmadı
YanıtlaSilBu yorum yazar tarafından silindi.
YanıtlaSil