Wordpress İle Anasayfa'da Özel Yazı Alanları Oluşturmak (Video lu Anlatım Var)
 |
| Wordpress özel yazı alanı oluşturma |
Wordpress İle Özel Yazı Alanı Nasıl Oluşturulur ?
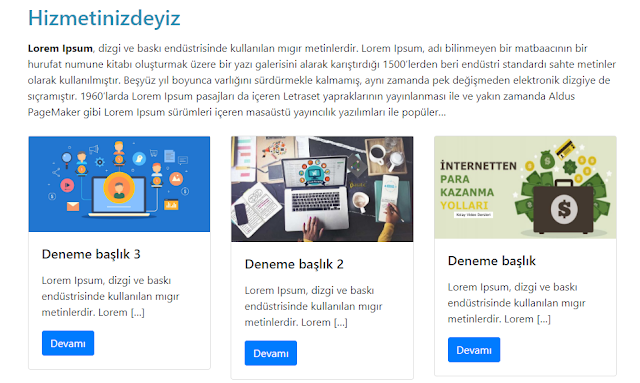
Bazı sitelerin anasayfasın da görmüşünüzdür aşağı doğru inince farklı alanlar çıkıyor bizde bu dersimizde bunun nasıl yapıldığını anlatacağız...
Çok basit bir kullanımı mevcuttur, herhangi bir eklenti yüklemenize gerek yok, ayar->okuma bölümünden sabit sayfa bölümünü seçin daha sonra alttan oluşturduğunuz bir sayfayı seçin bu şekilde
yaptığınız zaman artık sayfanız anasayfa da sabit olucaktır. bunu yaptıktan sonra page.php dosyasını açın dilerseniz page.php dosyasını kopyalayıp yeni bir dosya içindede yapabilirsiniz bunu daha önceki derslerimde anlatmıştım. burdan bakabilirsiniz.
şimdi özel alanların görüntülenmesini istediğiniz yere aşağıdaki kodları yapıştırın.. burada ne yaptık kısaca anlatayım bir tane dizi oluşturduk ve içine bazı parametreler girdik, gönderi tipini yani post_type kısmını post olarak ayarladık, daha sonra gösterilecek sayfa sayısınıda 3 yaptım WP_query() sınıfı ile de konularımızı çağırıyoruz...
<?php
$args = [
'post_type' => 'post',
'posts_per_page' => 3
];
$posts = new WP_Query($args);
?>
Daha sonra konuları listelemek için aşağıdaki kodlarıda eklediğiniz kodun hemen altına yapıştırın. burda da kodlarımızı bootstrap temasını kullanarak listeledik kodların güzel gözükmesi için bootstrap kutuphanesini sayfanıza dahil etmeyi unutmayın onuda aşağıda paylaştım, bootstrap kütüphanesini header.php dosyası içindeki </head> etiketinin hemen üstüne yapıştırın..
bootstrap kütüphanesi
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
Konuları listelemek için kodlar
<?php if($posts->have_posts()):?>
<div class="row row-cols-1 row-cols-md-3">
<?php while($posts->have_posts()): $posts->the_post();?>
<div class="col mb-4">
<div class="card">
<?php if(the_post_thumbnail()):?>
<img src="<?php the_post_thumbnail_url();?>" class="card-img-top" alt="<?php the_title();?>">
<?php endif;?>
<div class="card-body">
<h5 class="card-title"><?php the_title();?></h5>
<p class="card-text"><?php the_excerpt();?></p>
<a href="<?php the_permalink();?>" class="btn btn-primary text-white">Devamı</a>
</div>
</div>
</div>
<?php endwhile;?>
</div>
<?php endif;?>
işlem bu kadar anasayfa ya baktığınız zaman kodların geldiğini görürsünüz. sormak istediğiniz sorular varsa bu konu altında sorabilirsiniz yada sorabilir.com sitesinden bize yazabilirsiniz herkese kolay gelsin videolu anlatımda aşağıdadır..
Wordpress Özel Yazı Alanı Oluşturma Video lu Anlatım
Youtube Kanalımız : http://bit.ly/2PjNlaX



Yorumlar
Yorum Gönder