WordPress'e Tema Özelliştirme Alanı Yapımı
Wordpress'te temaları kolayca düzenleyebileceğimiz bir özelleştirme alanı mevcuttur. bu dersimizde özelleştirme alanına kendimiz nasıl bir özel alan ekleyebiliriz bunu anlatıcam.
Öncelikle seçili olan tema dosyamızda bulunan (wp-content -> themes -> temanız) function.php dosyasını açıyoruz. ve sayfanın en altına aşağıdaki kodlarımızı ekliyoruz. bu kodlar sadece bir yazı eklemek içindir özelleştirme alanından bu yazıyı kolayca düzenleyebiliriz..
function alt_yazi($yazi)
{
$yazi->add_section('yazi',array(
// bileşenler kısmında gözükecek adı..
'title' => 'Alt Yazı Ekle'
));
$yazi->add_setting('yazi_ekle',array(
// oluşacak inputun içine varsayılan olarak yazılan yazı..
'default' => 'yazı girin'
));
$yazi->add_control('yazi_ekle',array(
// form elemanının adı
'label' => 'alt bilgi yazısı',
// yukarda add_section kısmına yazdığımız ismini giriyoruz..
'section' => 'yazi',
// add_setting kısmındaki ismi giriyoruz..
'settings' => 'yazi_ekle',
// inputun type bilgisini yazıyoruz..
'type' => 'text'
));
}
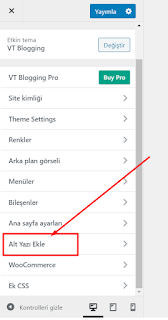
Bu kodları eklediğinizde görünüm -> özelleştir bölümünde alt yazı ekle diye bir alan görüceksiniz.
tıkladığınızda inputun içine yazınızı girerek düzenleyip kaydedebilirsiniz. temada göstermek için de aşağıdaki kodları kullanıyoruz..
<?php echo get_theme_mod('yazi_ekle'); ?>
İsterseniz bunun dışında resimde ekleyebiliyorsunuz. resim eklemek içinde aşağıda kodları eklemeniz yeterlidir. bu kodları eklediğinizde hem yazı alanı hemde resim alanı ekleyebilir oluyorsunuz..
// özelleştirme alanına kanca atıyoruz ve alt_yazi ismini veriyoruz
add_action('customize_register','alt_yazi');
// yukarda yazmış olduğumuz alt yazıyı fonksiyon olarak oluşturuyoruz..
function alt_yazi($yazi)
{
$yazi->add_section('yazi',array(
// bileşenler kısmında gözükecek adı..
'title' => 'Alt Yazı Ekle'
));
$yazi->add_setting('yazi_ekle',array(
// oluşacak inputun içine varsayılan olarak yazılan yazı..
'default' => 'yazı girin'
));
$yazi->add_control('yazi_ekle',array(
// form elemanının adı
'label' => 'alt bilgi yazısı',
// yukarda add_section kısmına yazdığımız ismini giriyoruz..
'section' => 'yazi',
// add_setting kısmındaki ismi giriyoruz..
'settings' => 'yazi_ekle',
// inputun type bilgisini yazıyoruz..
'type' => 'text'
));
// RESİM ALANI
$yazi->add_setting('resim_bilgisi',array(
// oluşacak inputun içine varsayılan olarak yazılan yazı..
'default' => 'resim ekleyin'
));
// resim eklemek için media_control sınıfını başlatıp içine yazıyoruz
$yazi->add_control(new wp_customize_media_control(
// fonksiyon içine yazdığımız parametreyi yazıyoruz
$yazi,
// add_setting teki isimi yazıyoruz..
'resim_bilgisi',
array(
// form elemanının adı
'label' => 'resim',
// yukarda add_section kısmına yazdığımız ismini giriyoruz..
'section' => 'yazi'
)));
}
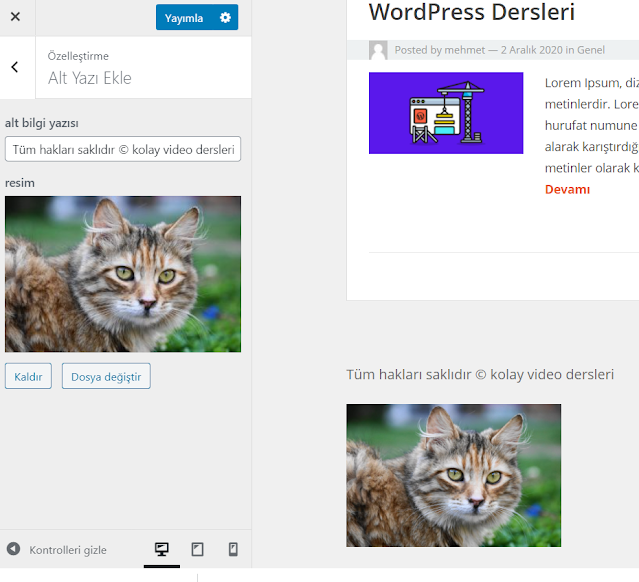
Eklediğimiz resmi ekranda göstermek içinde aşağıdaki kodu kullanıyoruz
<img width="200" src="<?php echo wp_get_attachment_url(get_theme_mod('resim_bilgisi')); ?>" alt="">
Gördüğünüz gibi resim ve yazı kısmı temada gözüküyor bu derste anlatıcaklarım bukadardı sormak istediğiniz sorular varsa bize yorum bölümünden sorabilirsiniz herkese iyi çalışmalar dilerim..
Not: bizi youtube kanalımızdanda takip edebilirsiniz : https://www.youtube.com/c/kolayvideodersleri/






Abi sen nasıl reklam aldınya banada nasıl yapıldığını söyler misin? ben yapamıyorum
YanıtlaSilbu vereceğim 2 videoyu izle 2 side aynı yöntem ama birinde adsense nasıl aldığım anlatılıyor bide godaddy yönlendirme daha basit o yüzden 2 videoyuda veriyorum
SilBu blogger için adsense alma detaylı anlatım natro hostinden
https://www.youtube.com/watch?v=Glnj6dip5UE
buda godady den alma
https://www.youtube.com/watch?v=ELbg9s-wKpM
Abi Sa Ben Bir Web Sitesi Yapmayı Düşünüyorum. Bu Site WordPers Gibi İnsanların Ücretsiz Site Yapmasını İstiyorum Domain Olarakta Benim Domainimin mesela xx.com domainim var onlar site oluşturunca siteadı.xx.com olmasını istiyorum öle bir site yapma şansımız var mı
YanıtlaSil