Wordpress, Rest Api İle Veriler Nasıl Dinamik Listelenir ?
Wordpress in kendi içinde api sistemi mevcuttur. bu sistem rest api fremawork'unu kullanır. Bu derste rest api ile verileri nasıl listeleyebiliriz, bunun anlatımını yapacağız. isterseniz hemen başlayalım.
bu js dosyasını wordpress e dahil etmemiz gerekli bunun için functions.php dosyasında bir fonksiyon oluşturuyoruz. aşağıda kodları tema klasorunuzun içindeki functions.php dosyasına yapıştırın
Öncelikle temiz bir sayfada yapmak için sayfaya özel tema oluşturalım.
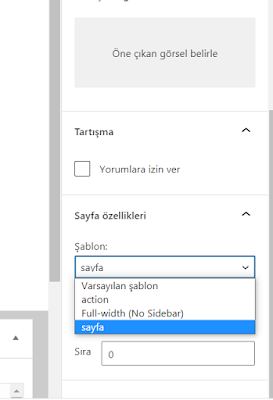
Tema dosyamızın içinde sayfa.php adında bir dosya oluşturuyoruz. bu dosyanın içine aşağıdaki kodları yazalım. sayfanın çağırılması için yönetim panelinde sayfalar bölümünde bir sayfa oluşturun ve şablon bölümünden sayfayı seçin ve kaydedin. bu sayede sayfalar bölümüne bağlanmış olucak dosyanız.
<?php
/**
Template Name: sayfa
*/
get_header();
?>
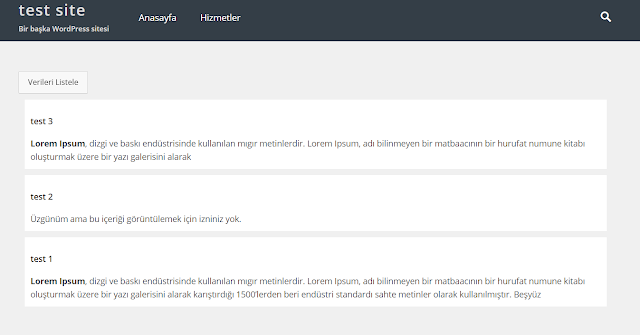
<button id="button">Verileri Listele</button>
<div id="konular"></div>
<?php
get_footer();
?>
bu js dosyasını wordpress e dahil etmemiz gerekli bunun için functions.php dosyasında bir fonksiyon oluşturuyoruz. aşağıda kodları tema klasorunuzun içindeki functions.php dosyasına yapıştırın
function _js()
{
wp_enqueue_script('js', get_template_directory_uri() . '/js/setting.js',null,1.0,true);
}
add_action('wp_enqueue_scripts','_js');
var button = document.getElementById('button');
var konular = document.getElementById('konular');
if(button){
button.addEventListener('click',function(){
var ajax = new XMLHttpRequest();
ajax.open('GET', 'http://localhost/wp-json/wp/v2/posts');
ajax.onload = function() {
if (ajax.status >= 200 && ajax.status < 400) {
var data = JSON.parse(ajax.responseText);
var html = '';
for(i = 0; i < data.length; i++){
html += '<div style="background:white;padding:10px;margin:10px"><h2>' + data[i].title.rendered + '</h2>';
html += data[i].content.rendered + '</div>';
}
konular.innerHTML = html;
} else {
console.log("sunucuya bağlandı ama bir hata oluştu..");
}
};
ajax.onerror = function() {
console.log("bağlantı hatası");
};
ajax.send();
});
}
isterseniz kaç sayfa gösterileceğinide ayarlayabilirsiniz.. js kodları içindeki adress bölümüne aşağıdaki kodları yazdığınız zaman 2 yazı gözükecektir..
http://localhost/wp-json/wp/v2/posts?per_page=2
http://localhost/wp-json/wp/v2/posts?per_page=2&offset=2
http://localhost/wp-json/wp/v2/posts?categories=5






Yorumlar
Yorum Gönder